LCD などを使った機器では、文字や、グラフィックスなど比較的小さい物を扱う事が出来れば便利です。
AVR マイコンなどに LCD を繋いだ場合は、小さな絵をデータ化して、プログラム領域に置いておき、描画したいものです。
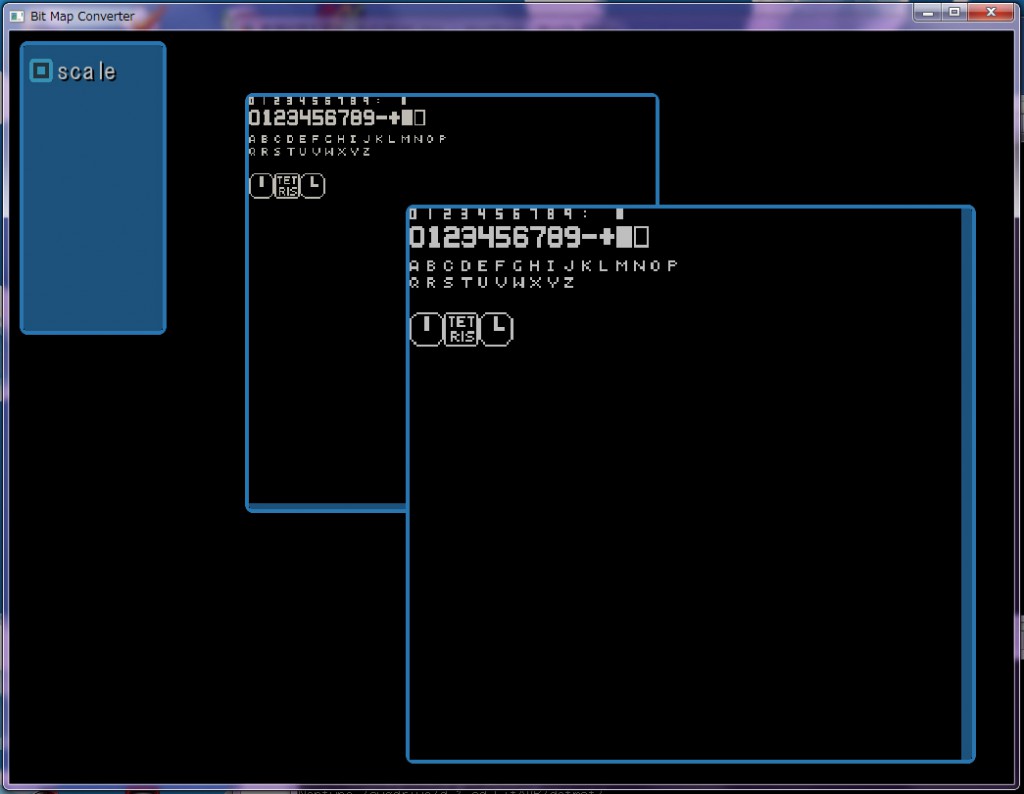
そんな時、手頃な変換ツールがあれば便利なので、OpenGL(GLFW3)の一環として作ってみました。
※OpenGL はプレビューの描画にしか使っていないので、通常動作では、コマンドラインで行い、GUI は簡単なプレビューを助ける程度しかありません。
また、「漢字」を表示させたい用途もあります、自分のライブラリーは、FreeType2 を持っているので、TrueType フォントの描画も出来ますが、ライセンスの問題や、LCD のような低解像度で単色では、フリーで流通している BDF 形式を扱えたら便利です、そこで、BDF フォントファイルを読み込んで、変換する機能も入れてみました。
SJIS の漢字コードをおおよそいれると、12ピクセルのフォントでも156キロバイト必要です、通常は外部にEEPROM(2メガビット必要)を接続して、そこにデータを置く必要がありますが、SD-CARD のインターフェースがあれば、そこから必要なフォントをキャッシュすれば、かなり実用的な速度で描画する事も可能です。
※ビットマップの絵や自分フォントなどをデザインする場合には、自分は「edge」と言うフリーソフトを使っています、小回りが利いて、ドット絵をデザインするには便利なソフトです。
--
この変換ツールは、画像ファイルとして以下のフォーマットをサポートしています。
bmp,png,jpeg,jpeg2000,tga
※gif はあえてサポートしていません。
ファイル出力は、バイナリーか、C ソース用のテキスト出力を選択出来ます。
他に細かいオプションがあります。
出力は、ビットストリームで、行われます、展開する場合は、単純にLSBから1ビットづつアクセスして、順番に描画すればよく、サイズと速度で合理的と思えます。
出力はバイト単位で行われる為、余ったビットは0で埋められます。
※ AVR の描画サンプルが github にあります。
ソースコード、実行ファイルをgithubで公開しています。
※DLL は player/build からコピーして下さい。
コマンドを実行すると、以下のように簡単なヘルプが表示されます。
BitMap Converter
Copyright (C) 2013, Hiramatsu Kunihito
Version 0.50
usage:
bmc.exe [options] in-file [out-file]
-preview,-pre preview image (OpenGL)
-header size output header
-text text base output
-c-style symbol C style table output
-offset x,y offset location
-clip x,y clipping area
-bdf BDF file input
-append append file
-inverse inverse mono color
-dither ditherring
-verbose verbose
※英語表記がかなりいい加減です・・・
・「-preview」は、変換後に画像をプレビューします。
・「-no-header」は、通常画像のサイズ、又は切り出した場合、そのサイズを、横、縦2バイト出力しますが、それを抑止します、サイズが同じ物を連続して出力する場合などに使います。
※サイズが256バイトを超えると問題が起こります、ソースコードもありますから必要なら機能追加して下さい。
・「-header size」は、ヘッダー情報としてサイズを出力します、「size」は、ビット幅です。
・「-text」は、ソースコードに取り込めるようにした16進形式の羅列です。
・「-c-style symbol」は、uint8_t の配列として、シンボル名を含めて出力します。
・「offset x,y」はソース画像を切り出す場合のオフセットです。
・「clip x,y」は、ソース画像を切り出すサイズを指定します。
※これら、「x,y」のパラメーターは、一般的な数値計算を受け付けます。(Ex: 16*5,24*3)
・「-bdf」は、BDF 形式のファイルを入力する場合です。
※BDF 形式でのプレビューは限定的ですが、これは仕様です。
・「-append」は、出力ファイルに追加で出力する場合に指定します。
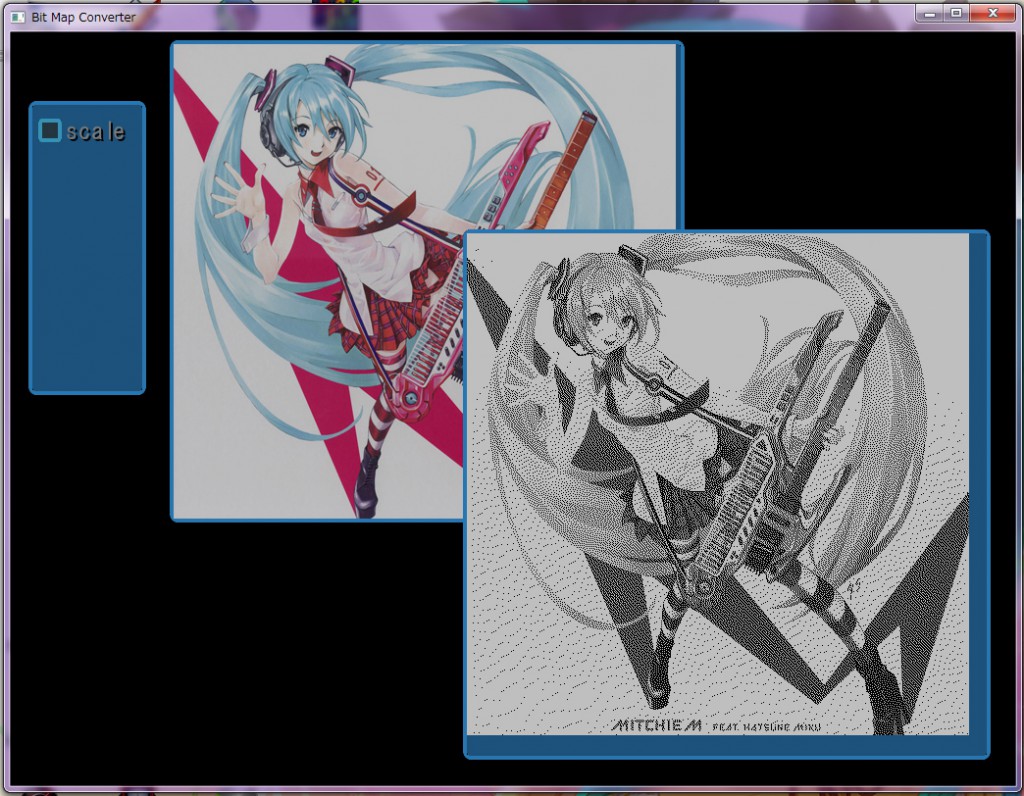
・「-inverse」はピクセルを反転します。
・「-dither」はディザリング処理を行います。
・「-verbose」は、内部情報を出力します。
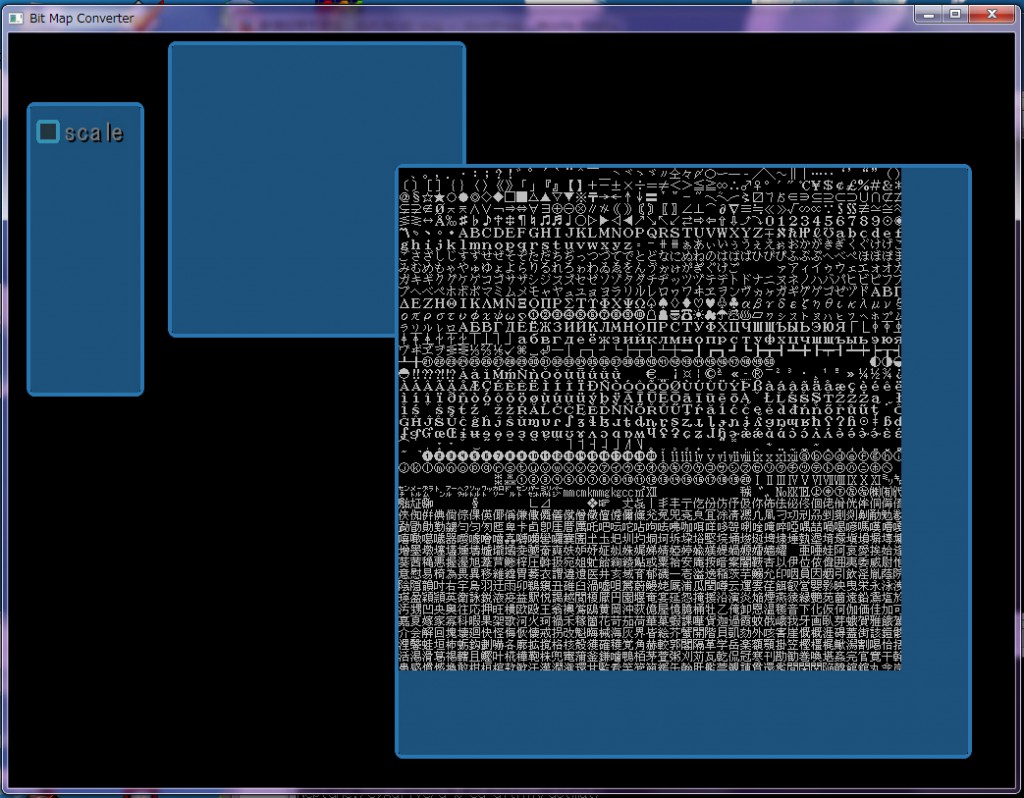
※PNGファイルの変換とプレビュー
bmc -pre images/matrix_font.png out
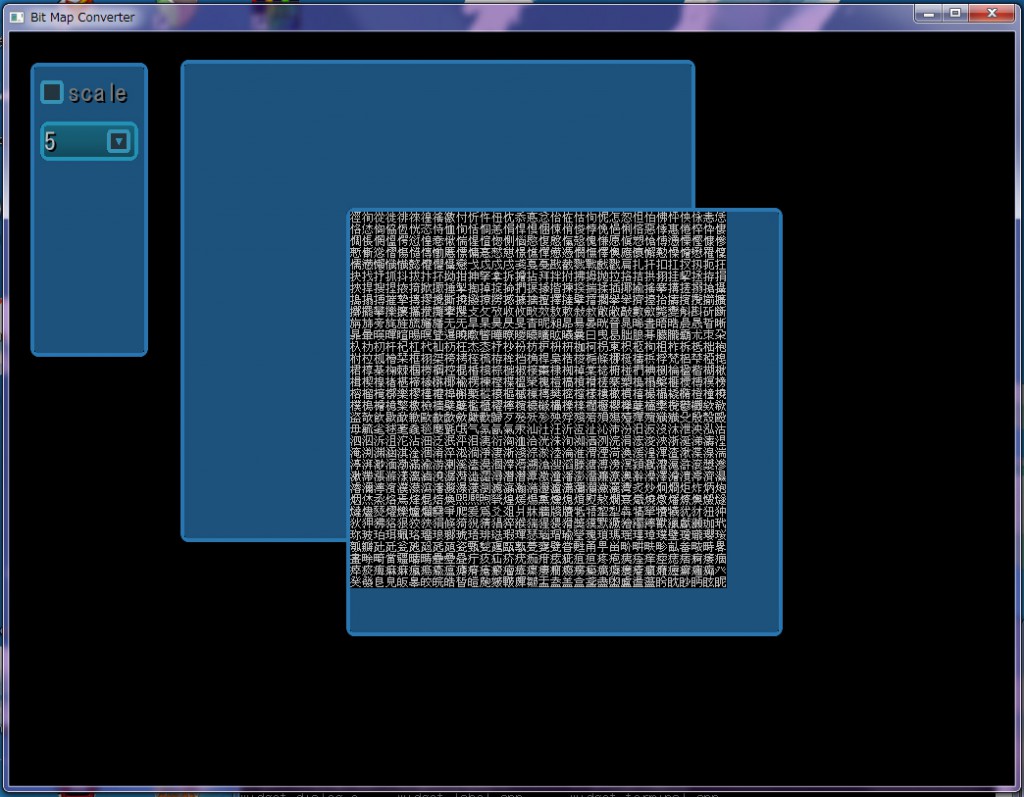
※BDFフォント(warabi12 フォント)の変換とプレビュー
/bmc -pre -bdf bdf/warabi12-0.19a/warabi12-1.bdf kfont12.bin
BDF の漢字ビットマップの出力では、SJIS並びとなっています、合理的に並べられ、SJISコードから漢字のビットマップをアドレスするのが容易な為ですが、文字コードはUTF8 を使う必要もあり、結局相互に変換を行う必要性は免れません・・・
また、SJIS をリニアアドレスに変換する場合は、以下のコードを参考にして下さい。
// sjis コードをリニア表に変換するサンプル。
// 上位バイト: 0x81 to 0x9f, 0xe0 to 0xef
// 下位バイト: 0x40 to 0x7e, 0x80 to 0xfc
static uint16_t sjis_to_liner_(uint16_t sjis)
{
uint16_t code;
uint8_t up = sjis >> 8;
uint8_t lo = sjis & 0xff;
if(0x81 <= up && up <= 0x9f) {
code = up - 0x81;
} else if(0xe0 <= up && up <= 0xef) {
code = (0x9f + 1 - 0x81) + up - 0xe0;
} else {
return 0xffff;
}
int loa = (0x7e + 1 - 0x40) + (0xfc + 1 - 0x80);
if(0x40 <= lo && lo <= 0x7e) {
code *= loa;
code += lo - 0x40;
} else if(0x80 <= lo && lo <= 0xfc) {
code *= loa;
code += 0x7e + 1 - 0x40;
code += lo - 0x80;
} else {
return 0xffff;
}
return code;
}