フラッシュROMの書き換えに時間がかかる・・
RX65N、RX72N Envision Kit で、GUI アプリケーションを作成する場合、オブジェクトがそこそこ大きくなる。
それを、マイコンにロードして動作を確認していると、一度のターンで、それなりに時間がかかり、開発効率が悪い。
GUI 系のアプリでは、現状、細かい調整や見た目重視になるので、さらにターン数は多くなり、完成度を上げるハードルが高くなる。
そこで、Windows のアプリ上で、動作を確認出来るように、エミュレーター的なアプリを作成した。
RX72N Envision Kit では、マイコン内蔵のフラッシュメモリ書き込みは、1本の端子で J-TAG をシリアライズして接続している。
※FINED 端子
その制約で、書き込み速度が RX65N Envision Kit に比べてさらに遅くなっている。(RX65N Envision Kit は J-TAG 接続)
エミュレーターと言っても、RXマイコンのバイナリーレベルで動かすのではなく、単純なAPIレベルでの動作に限定している。
俺俺フレームワークの「glfw_app」を利用し、RXマイコンから必要なソースコードを持っていき、
関係する部分をコンパイル出来るようにする。
そして、描画したフレームバッファを表示するだけとなっている。
また、マウスでクリックした状態を、タッチパネルでの操作に似せて、情報をフレームワークに送る。
※残念ながら、マルチタッチはエミュレーション出来ない。
RX マイコンの GUI フレームワークは、テンプレートで実装している部分が多く、描画部と、タッチ入力部は分離している。
なので、非常に簡単なパスを作るだけで実現できる。
実際のパス接続
GUIフレームワークで要求されるクラスは主に二つとなっている。
- レンダリングクラス
- タッチ入力クラス
上記二つのクラスをテンプレートパラメーターとして widget_director に参照で渡す構造となっている。
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++//
/*!
@brief Widget ディレクター
@param[in] RDR レンダークラス
@param[in] TOUCH タッチクラス
@param[in] WNUM widget の最大管理数
*/
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++//
template <class RDR, class TOUCH, uint32_t WNUM>
struct widget_director {また、ソフトウェアーレンダリングクラスは、描画ハードウェアーのインスタンスを参照で渡している。
描画クラスには、フォントのインスタンスが含まれる。
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++//
/*!
@brief レンダリング
@param[in] GLC グラフィックス・コントローラー・クラス
@param[in] AFONT ASCII フォント・クラス
@param[in] KFONT 漢字フォントクラス
*/
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++//
template <class GLC, class FONT = font_null>
class render {描画ハードウェアーは、フレームバッファを管理している。
中身は、描画スクリーンのサイズと、先頭アドレスだけとなっている。
そこで、以下のようなクラスを用意した。
static const int16_t LCD_X = 480;
static const int16_t LCD_Y = 272;
template <uint32_t LCDX, uint32_t LCDY>
class glcdc_emu {
public:
static const uint32_t width = LCDX;
static const uint32_t height = LCDY;
private:
uint16_t fb_[LCDX * LCDY];
public:
void sync_vpos() { }
void* get_fbp() { return fb_; }
};
typedef glcdc_emu<LCD_X, LCD_Y> GLCDC;また、タッチクラスは、マウス入力をそのまま使うので、以下のようなクラスとした。
class touch_emu {
public:
struct touch_t {
vtx::spos pos;
};
private:
touch_t touch_[4];
uint32_t num_;
public:
touch_emu() : num_(0) { }
uint32_t get_touch_num() const { return num_; }
const auto& get_touch_pos(uint32_t idx) const {
if(idx >= 4) idx = 0;
return touch_[idx];
}
void update()
{
}
void set_pos(const vtx::spos& pos)
{
touch_[0].pos = pos;
num_ = 1;
}
void reset() { num_ = 0; }
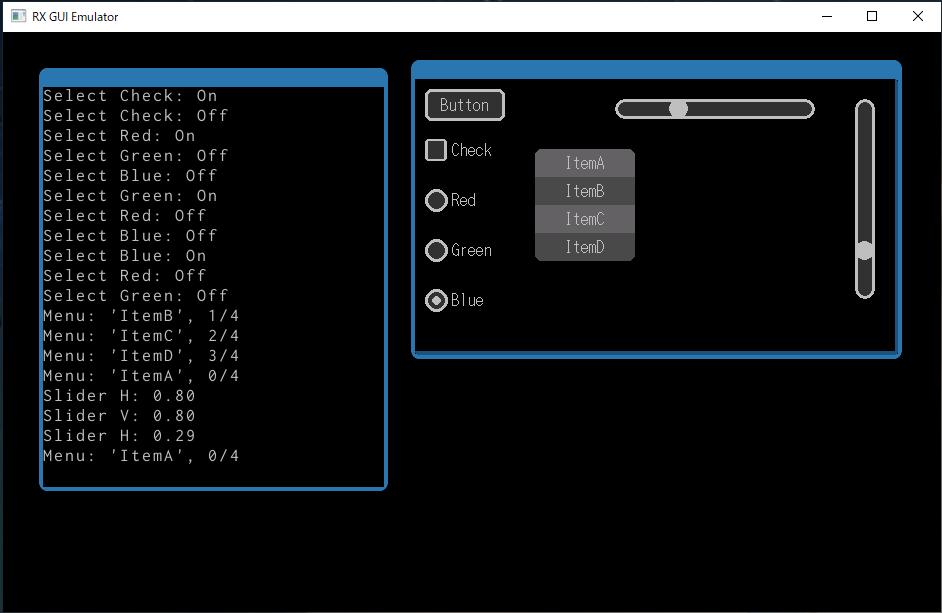
};RX マイコンのサンプル「GUI_sample」を使って実験
※アプリケーションが出力する文字列を受け取り、ターミナルフレームに出力している。
これで、アプリの動作を細かく調整出来る。
GUI ビルダーも作る事が出来ると思うが、それはそれで、別の問題もある。
自分のフレームワークでは、widget の部品は、全てソースコードレベルで行っているので、ビルダーでソースコードを生成するのは簡単だが、その逆は、結構大変そうだ・・・
※一方通行で「ヨシ」とするなら簡単だが、ソースコードの管理が、それはそれで面倒・・
とりあえず、大がかかりになりそうなので、後で考える事にする・・・
何か作ってみる
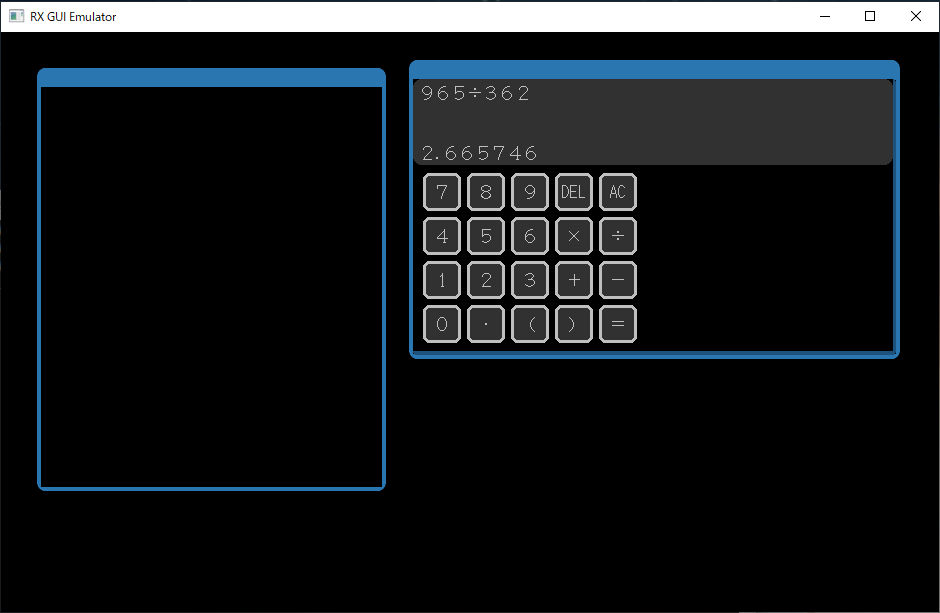
とりあえず、簡単なところで、「電卓」を作ってみた、実用性もあるし、そこそこの難易度なので、それなりに有益かと思う。
もう少し、リッチなボタンが欲しいとこだが、それは、次の課題とする。
※現在の実装では、ボタンのコーナーのラウンドは、アンチエイリアスしていない。
また、プログラム電卓的な機能や、グラフ表示、など、拡張性がかなりあると思うので、今後機能を追加していこうと思う。
- グラフ表示が出来る電卓は、購入するとなると、それなりの値段がするので、自分で作るには面白いガジェットかもしれない。
- スマホで動く高機能な電卓が色々あるのだけど自分で作るのは、それだけで楽しい。

RX72N Envision Kit で動かした場合。

右の空きスペースは、関数電卓用のボタンを配置する予定。
とりあえず、PC で動作確認を行い、実際にターゲットでも同じように動作する事を確認できた。
今まで複雑な描画を含むアプリ作成は、効率が悪かったが、これからは、かなり効率良く開発出来ると思う。